Most of my time behind the camera is spent at a wedding, but twice a year I like to offer portrait mini-sessions as a way to keep up with my past friends and families and capture some of the memories from the other major milestones in their lives! This year’s fall portrait mini-sessions took place at Palmetto Collegiate, an old schoolhouse and park just behind downtown Lexington.
It’s been more than 10 years since I photographed Page’s wedding, but when we caught up recently we decided it was an important time to capture another great moment in their family’s life- her youngest daughter’s first birthday photos! Of course, older sister joined in too and she is such a great model. I loved having her spin and twirl in the pretty tulle dresses that Page had gotten for the occasion. So sweet!



I’m so glad to have met Janelle while our kids were playing at the park together after school. I was honored to be able to take photos of her beautiful family!


I love the cute outfits that past bride, Jessica, chose for her babies!


And speaking of a major milestone, Colishia and Chris just welcomed a new baby home and I was thrilled to be able to take her maternity photos at the same place that we did their engagement session. These two are so photogenic!


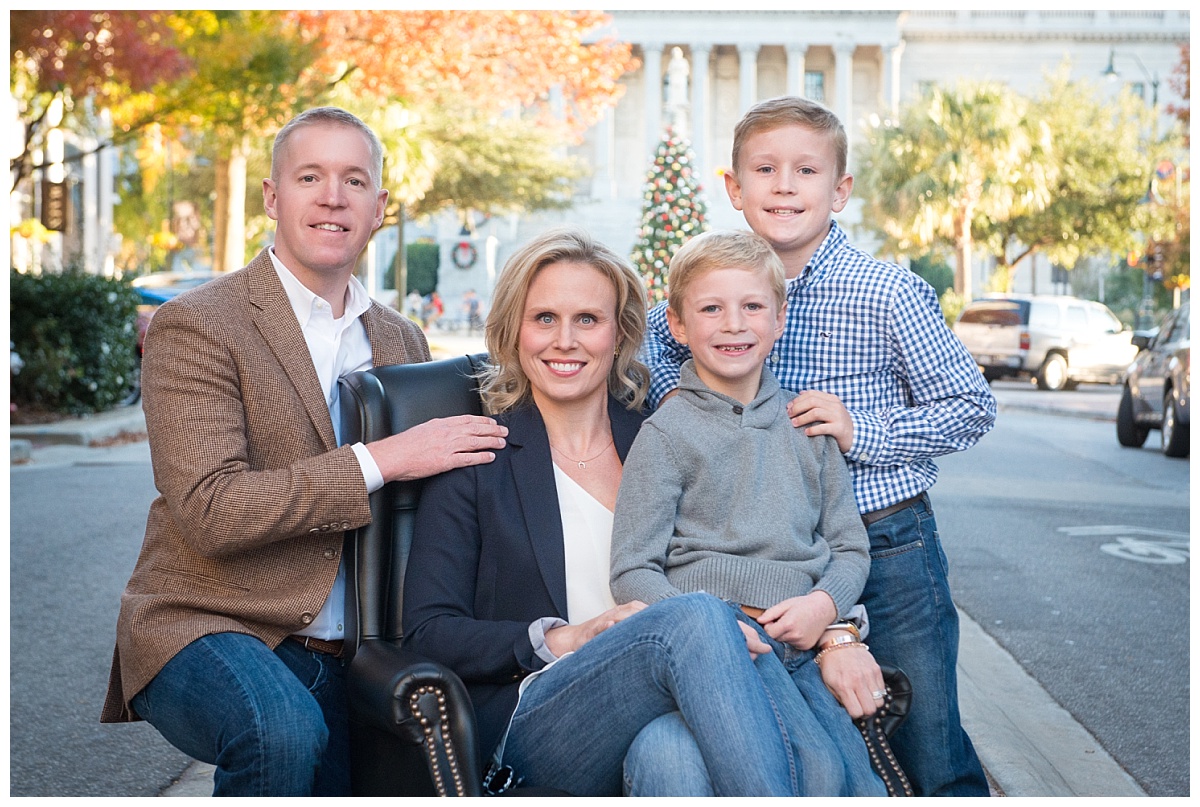
My friend Heather had a great idea for a fun family photo. Her husband works right on Main Street by the State House, so we grabbed a chair from his office on a Saturday afternoon and had some fun taking silly photos right on Main Street! I love the “mafia” look.


If you’d like to know about upcoming seasonal mini-sessions or portrait specials, please add your name and email below to be added to our mailing list!


Recent Comments